- Get link
- X
- Other Apps
42 Best Landing Page Examples to Inspire Yours in 2020 [Updated]
![42 Best Landing Page Examples to Inspire Yours in 2020 [Updated]](https://www.impactplus.com/hs-fs/hubfs/best-landing-page-examples.jpg?length=980&name=best-landing-page-examples.jpg)

Head of Editorial Content, Strategized Initiatives That Increased IMPACT’s Website Traffic From ~45K to ~400K
August 30th, 2019 12 min read
Landing Page Examples
- Amazon
- Uber
- EF Ultimate Break
- Snapchat
- Sticker Mule
- Masterclass
- HelloFresh
- H.Bloom
- Litmus
- Contently
- Muck Rack
- Basecamp
- TBS
- Codecademy
- Groupon
- Patreon
- CampusTap
- Todoist
- Wave
- Vivino
- Last Days of Ivory
- Trulia
- Shopify
- Applause
- OFFSET
- Tumblr
- LaborSync*
- Drift
- Quick Sprout
- Unbounce
- Blue Apron
- Slack
- LastPass
- Zoom
- Plated
- Magnolia Market
- Bombfell
- Wayfair
- Square
- Yale Appliance*
- HubSpot
- Salesforce
A landing page is no ordinary website terrain.
Like an alien discovering a new planet, a prospect "lands" there giving you the opportunity to make them an offer, gather their information, and "make contact."
It's exciting — at least it is to a marketing nerd like me. Yet, despite this excitement, it's easy and quite common to get caught up in the ho-hum of creating one.
You have a new offer, grab your go-to template, clone the same form you use every time... Where's the sense of adventure?
Where's the creative exploration that makes your reader actually want to convert?
The landing page examples I share here come from a wide range of industries and feature unique designs guaranteed to get your creative juices flowing and inspire lead generation genius.
What makes a landing page great?
At the end of the day, a great landing page is simply one that clearly defines its value to its audience and generates leads, but the most effective way to do this depends on your specific audience, brand, and industry.
Many great landing pages including several of the examples below incorporate features like:
- An explainer video further detailing the offer and its value
- Relatable photos of people to help the visitor envision themselves after getting the offer
- Social proof to back up the brand's claims
- Answers to frequently asked questions to reduce objections and friction
- Compelling, concise copy
- An explanation of "what to expect" after the form has been submitted
So, test different things out!
Below each landing page example in this piece, I've included a summary of what the brand did right so you can get some ideas of what to include in your own design to increase conversions and overall success.
When you’re finished with the list, let us know which design was your favorite and why in IMPACT Elite!
Great landing page examples
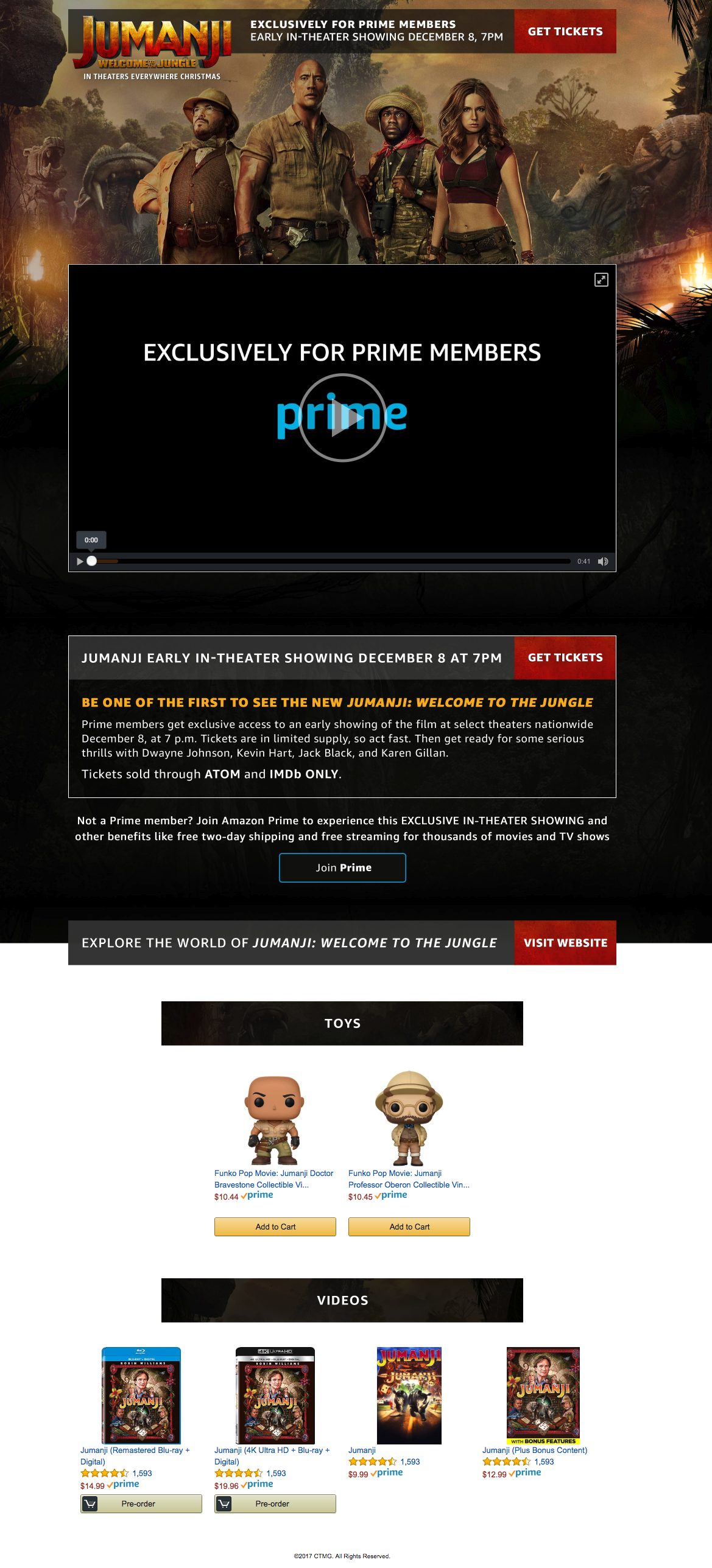
1. Amazon

How they got it right:
- They place the call-to-action right at the top of the page so it can't be missed
- It uses a video to humanize the offer and explain its value in a more dynamic way (view above)
- The team also features the stars of the movie for a touch of influencer marketing
- The messaging uses exclusivity and incentives to encourage conversion. It also speaks directly to Prime users.
- The page ends by funneling visitors to related products (alternative conversion opportunities)
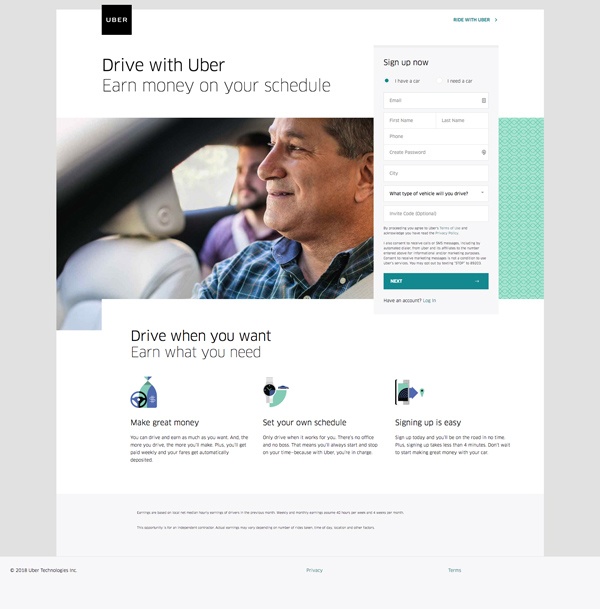
2. Uber

How they got it right:
- They include a headline that speaks to a common user pain point - work schedule flexibility
- The form is placed high up on the page to avoid getting missed and also giving visitors the opportunity to convert right away if they wish
- The page incorporates clear and concise copy
- It highlights the three biggest reasons to convert
- Makes use of a big visual of a friendly, relatable person
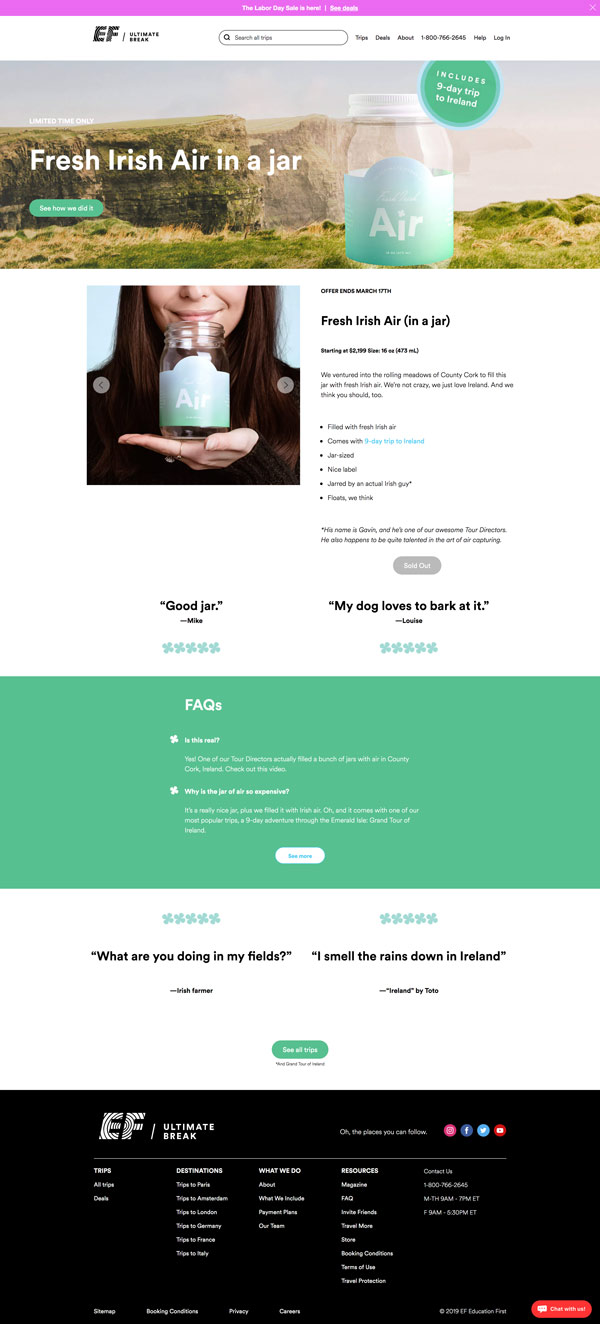
3. EF Ultimate Break

How they got it right:
- Uses enticing, high-quality imagery that aligns perfectly with the offer and messaging
- Includes social proof which, for such a eyebrow-raising offer, is extremely important for combating objectives or confusion.
- Shows answers to frequently asked questions
- Creates a sense of urgency by including a time limit
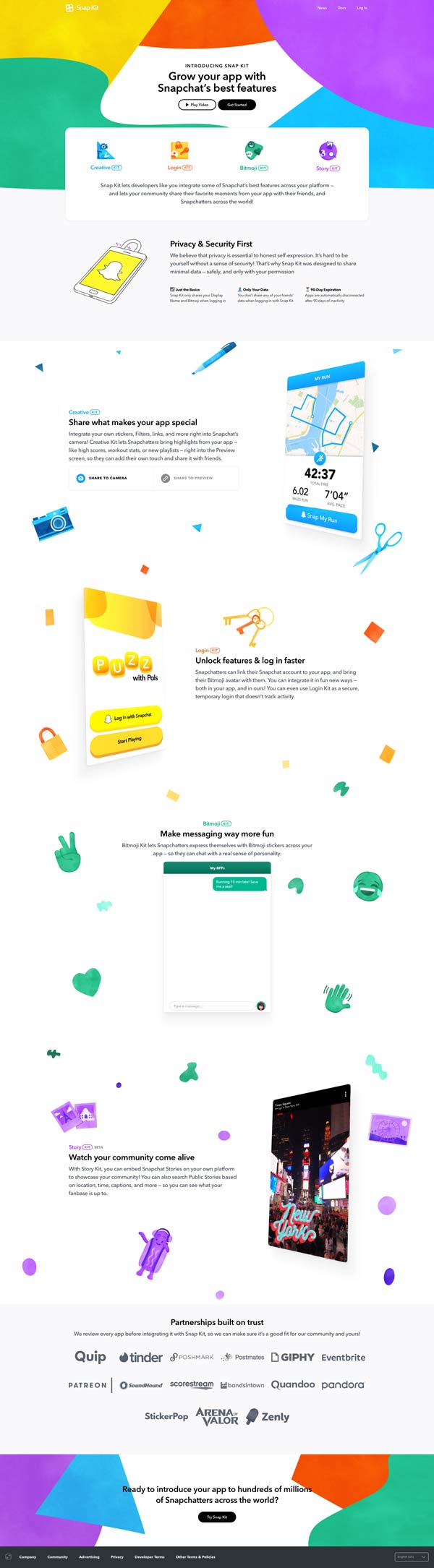
4. Snapchat

How they got it right:
- Incorporates video
- Explains exactly what you're getting above the fold
- Bold, on-brand use of color
- Use animated graphics to illustrate functionality
- Shows brand logos to incorporate social proof
5. Sticker Mule
How they got it right:
- Uses dynamic animation to catch your eye and guide you down the page.
- Uses playful, on-brand copy to explain the value of the offer
- Incorporates a call-to-action right at eye-level when you arrive on the page
- Has a high-quality, entertaining video sharing more background on the product
- Includes social proof in the form of buyer reviews. They even include real photos.
- Gives "next steps" in the form of suggested recipes.
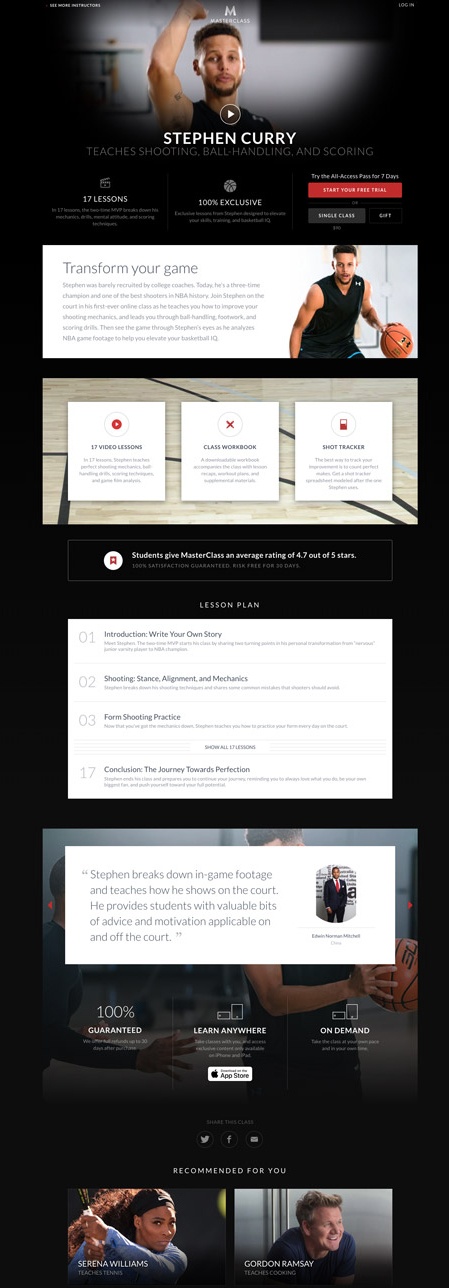
6. Masterclass

How they got it right:
- Capitalizes on video in its hero section
- Leads with a clear and concise value proposition so you know exactly what you're getting
- As you scroll, it details the tangibles
- Includes a testimonial with headshot
- Includes social share links
- Recommends additional content
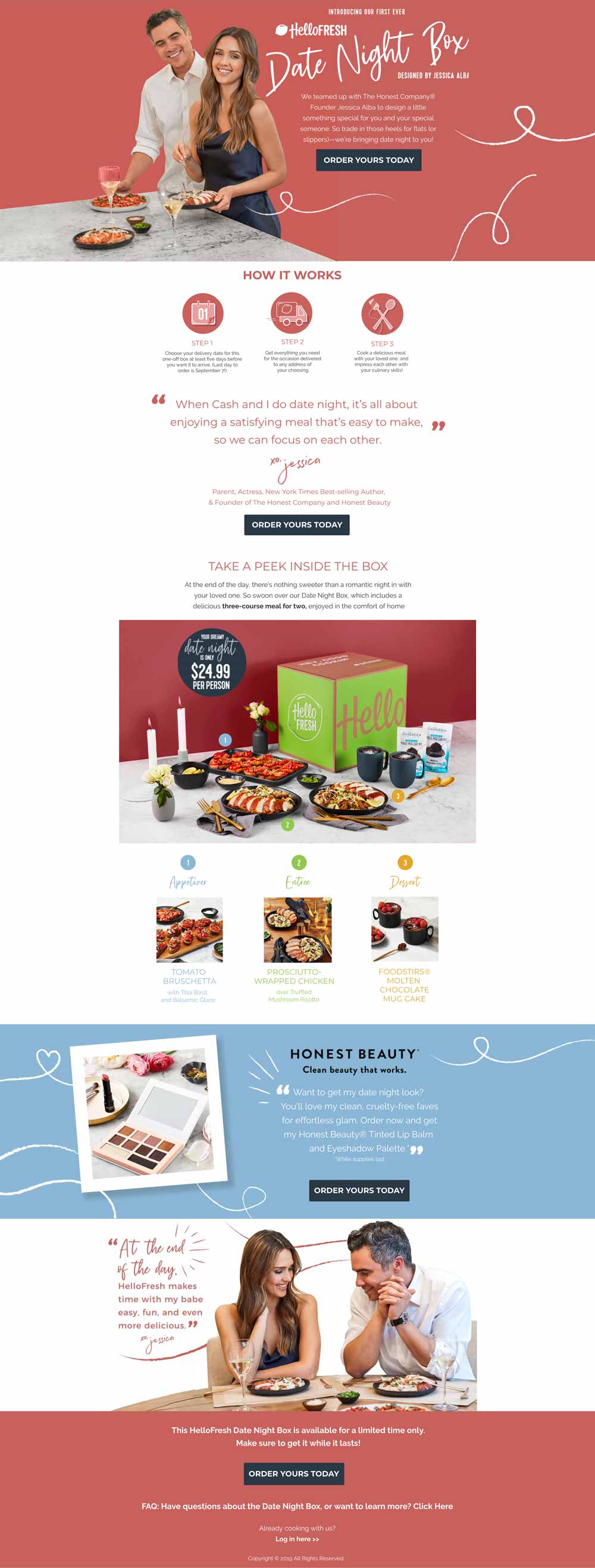
7. HelloFresh

How they got it right:
- Includes a high-contrast call-to-action right in the hero section
- Uses romantic flourishes that align with the "date night" offer to guide your eye down the page
- Tells you exactly how the process works and what you'll find in the box to eliminate friction
- Uses co-marketing/influencer marketing to its advantage by including photos and quotes from Jessica Alba to urge people to convert
- Effective uses blocking to separate the important sections of the page and, again, guide your eye
- Uses real, relatable imagery that aligns perfectly with the messaging
8. H.BLOOM
How they got it right:
Uses elegant font and images of custom arrangements in a home to explain the value the brand offers in a more tangible way.
The form is above the fold and the description makes it very clear what you are getting.
The “how it works” makes the process less intimidating by boiling it down into three simple steps, with the final step being the end result.
9. Litmus
How they got it right:
The headline is friendly and personable, saying “Let’s stay in touch” instead of a bland "Subscribe to my newsletter."
The form only has one field, making it easy to complete and ensuring you they're not asking for any unnecessary information.
They include examples of past newsletters so you know exactly the kind of content you're signing up for. No surprises!
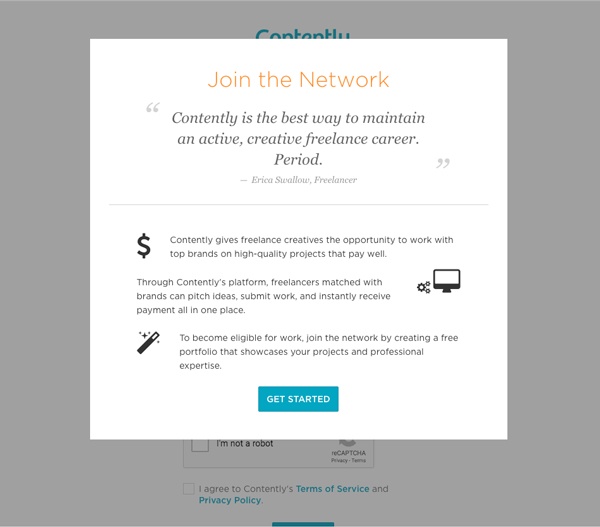
10. Contently

How they got it right:
- Uniquely presents copy in a pop-up, drawing attention to it.
- Leads with a testimonial
- Clear and concise copy
- Uses simple icons to aid message delivery
- Minimalist design makes "get started" button stand out
11. Muck Rack
How they got it right:
Appeals to two separate personas without being confusing or distracting. There is a clear headline and call-to-action for each group above the fold.
The form is initially hidden, but slides in to grab your attention when your mouse slides over one of the CTA buttons.
Each section below the fold has a very clear and to-the-point headline that highlights the primary benefit, followed by a concise list of relevant features.
Testimonials from industry professionals on the side establish their credibility and also keep the page design balanced.
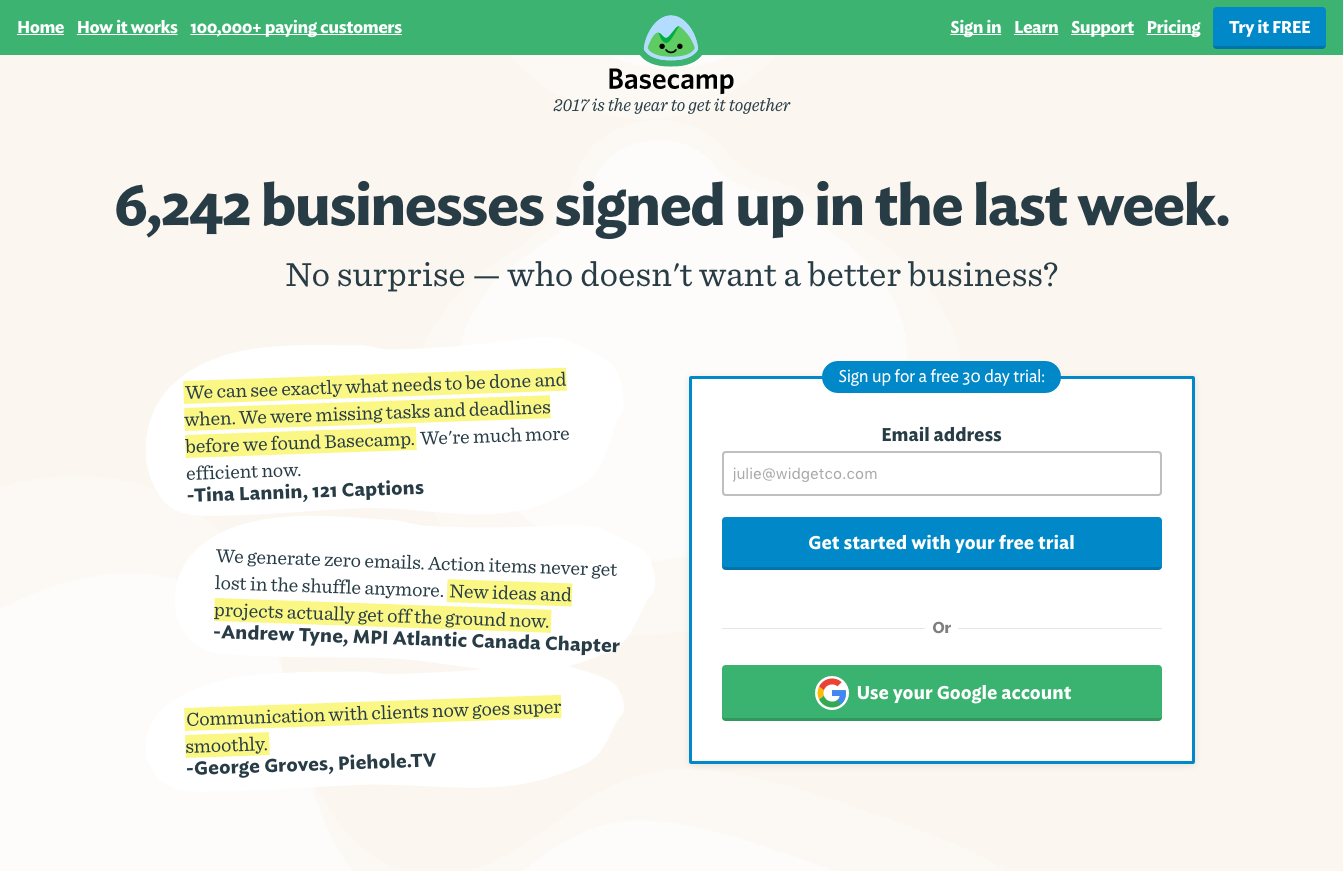
12. Basecamp
How they got it right:
Minimal design, featuring an inviting animated character that is extremely on-brand
The headline uses social proof, telling you how many companies have signed up in the last week.
It reduces conversion friction by offering a 60-day free trial and not requiring a credit card to sign up.
They address common questions and objectives above the fold
Basecamp Bonus:

How they got it right:
- Shows how their platform can help you improve your efficiency and get it together.
- Utilizes customer testimonials and exact numbers.
- Allows you to sign up with just an email address or a Google account.
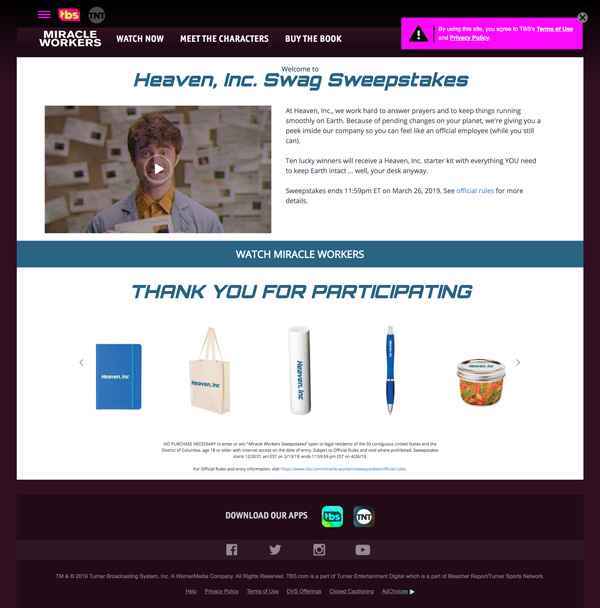
13. TBS

How they got it right:
- The copy is short and sweet. It gives you all of the details of sweepstakes in as few words as possible.
It lets video do much of its talking by including it right in the hero area. It has does a great job of humanizing the offer by having a thumbnail of a person. (Lucky for them, this also happens to be a celebrity.)
- Shows you exactly what you will get the chance to win if you fill out the form on the page.
14. Codecademy
How they got it right:
The design above the fold is simple and free of distraction using a clear headline, a relevant image, and a form with a bright red CTA button.
They also have the feature to login with Facebook or Google+, which lowers the barrier to conversion.
Uses video from a real student to answer a common question, "how can coding help you?"
15. Groupon
How they got it right:
The headline is simple, but enhanced by being personalized -- you can save this much money in the city you’re actually located in.
The form is white and centered on a green background for great contrast and with only one field required, it makes conversion as easy as possible.
They use a relevant image to break up the blank background without being distracting
16. Patreon
How they got it right:
The copy uses aspirational language that appeals to the visitor's goals. Instead of asking you to donate to their cause, they ask you to be a part of the process by supporting and engaging with artists as a “Patron of the Arts.”
The header image features an artist working and draws an immediate connection in your mind of what the service is all about.
A bright orange CTA button is front and center, contrasting perfectly with the darker background.
Hero includes a pop-up that quickly explains what Patreon is and how it works.
17. CampusTap
How they got it right:
The first thing you see on this page is a striking image of a library that directly connects with the company's value, a private college network.
There’s a limited amount of text, keeping your attention focused and minimizing effort on the part of the user.
Even though there is a lot going on in the image, they placed the bright blue CTA box over a dark area so that it stands out.
18. Todoist
How they got it right:
- Saying “over 2 million people are doing amazing things with Todoist” provides social proof and probes the question “why aren’t you?”
Clicking the bright red button pops up the form that says “sign up in seconds” and allows you to sign in with an existing Google+ account. This makes it clear that converting is simple and nothing to be intimidated by.
The background image scrolls through different short videos showing a variety of scenarios where you could use the app yourself. It also gives you a glimpse of what it looks like on different devices.
19. Wave
How they got it right:
Uses a strong, emotional headline. Who doesn’t want to spend their time doing what they love? Rather than focus on the features of the software, they are expressing the end result for you.
The image works very well because it gives you a visual of an actual customer and he’s looking right at you with a smile, which adds an element of trust and humanization.
The form keeps the number of fields limited, making the barrier to conversion low.
20. Vivino
How they got it right:
The use of red here stands out on the black background and it draws the mental connection to wine, Vivino's main product.
The headline is simple, concise, and gives you the most important reason to download their app.
Using a three-step area highlights the simplicity of the app, which could be a barrier to entry for older folks who enjoy wine but aren’t tech-savvy.
21. Last Days of Ivory
How they got it right:
Uses bold, high-contrast design to evoke a sense of urgency.
Using the phrase “TAKE ACTION” on their call-to-action is engaging and piques curiosity. It implies that clicking this button actually makes a difference right now.
By saying “this is terrorism you can actually do something about” it appeals to your emotion by assuring you that your time and money are not wasted and that you are having a positive impact.
22. Trulia
How they got it right:
The copy and form are centered in the middle of the screen and contrast nicely with the darker background. This is clearly the focus.
The headline asks a question that their ideal persona has and the CTA offers the answer.
The image is relatable with a woman sitting on her couch with papers spread everywhere and her laptop on her lap -- implying that you won’t need to hassle with the papers if you simply download your personalized report.
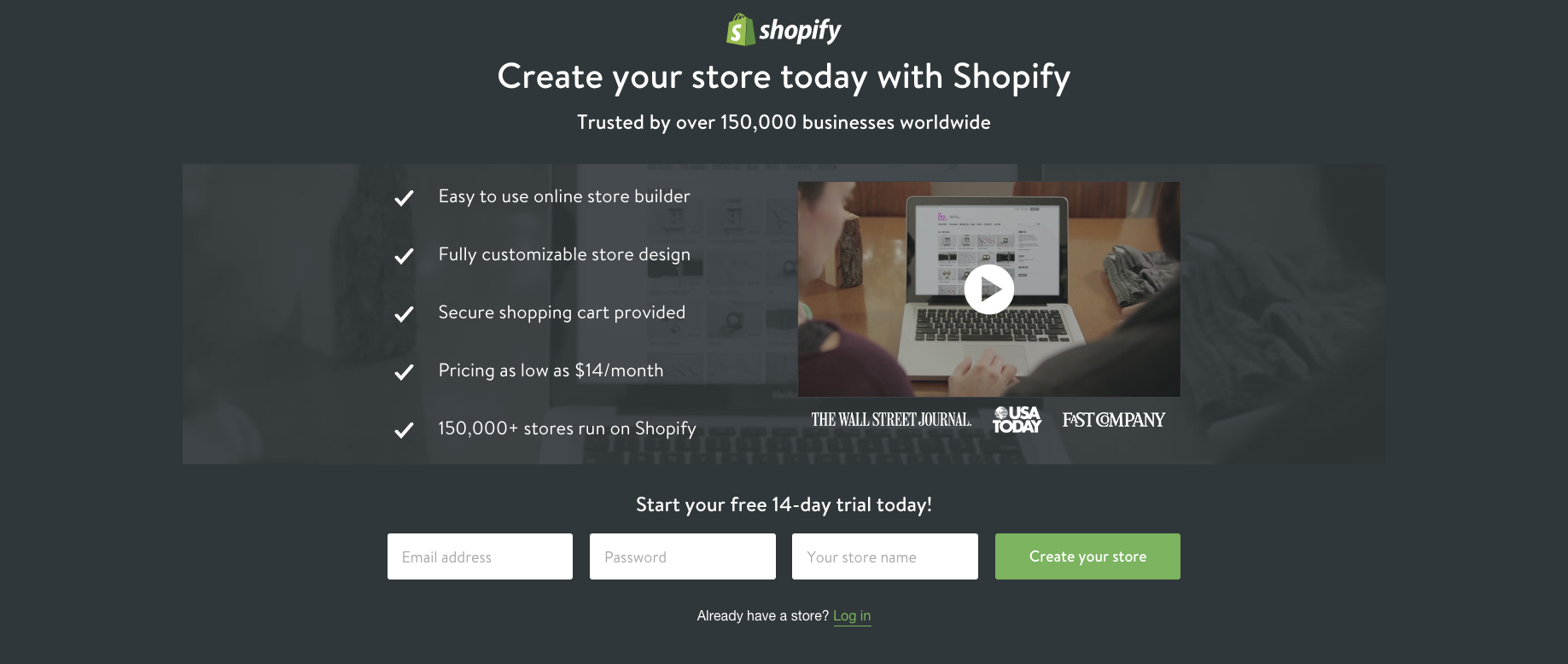
23. Shopify

How they got it right:
- "Trust by over 150,000 businesses worldwide" and the publications under the video serve as excellent social proof to reduce doubt and improve credibility.
- The bullet points are clear and easily digestible.
- The explainer video provides them an opportunity to give visitors a look at what they can expect from Shopify without having to read through a ton of dense copy.
- The form only asks for the essentials.
- The call-to-action employs a contrasting color and has clear, offer-specific copy.
24. Applause

How they got it right:
- Between the header and the bullet points, users know exactly what to expect behind the form.
- The form is located above the fold, and it's stacked into three columns which helps to shorten the page and make it feel more manageable.
- The line, "Don't worry. We respect your privacy," is reassuring and helps build trust.
- The combination of logos from existing customers and real-life faces with featured tweets serves as great social proof. While people are often skeptical of testimonials, real tweets provide visitors with the contact information of those endorsing the brand so they can reach out if they have a question about their experience with the product/service.
25. OFFSET

How they got it right:
- The header is specific and clearly states what is being offered.
- The written content follows an "F-shaped pattern" which eyetracking visualizations have shown to be the prefered way in which users read web pages. (F-shaped pattern = two horizontal stripes followed by a vertical stripe.)
- The button is both contrasting and inviting. The world "explore" is very similar to the word "discover" and "reveal", which CopyHacker's Joanna Wiebe refers to as "low friction words."
- The page is short and doesn't require the visitor to do any unnecessary scrolling.
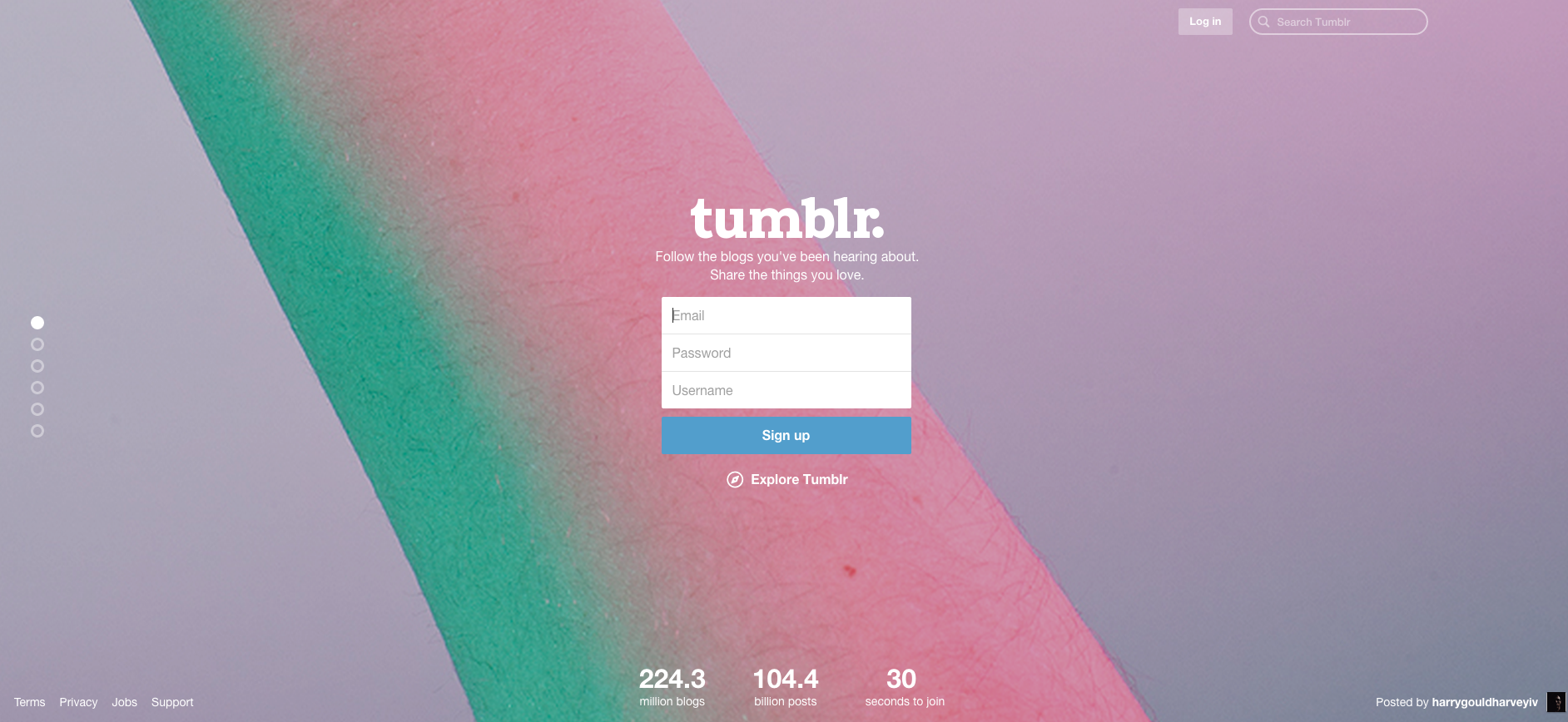
26. Tumblr

How they got it right:
- The minimalist approach relies heavily on the image rather than the content to sell the platform, as Tumblr is know for it's compelling visual content.
- The blue call-to-action is contrasting and prominent on the page.
- The form is short and requires very little commitment from the visitor's end. According to Unbounce, anywhere between 3-5 form fields is ideal for lead generation.
- The numbers at the bottom work to provide social proof, increase credibility, and address the all-too-common pain point - "I don't have enough time." (It only takes 30 seconds to join.)
- When users see that their image has been featured on the homepage, it's likely that they'll share the page with their friends and followers (bragging rights for the user, a new stream up traffic for Tumblr.)
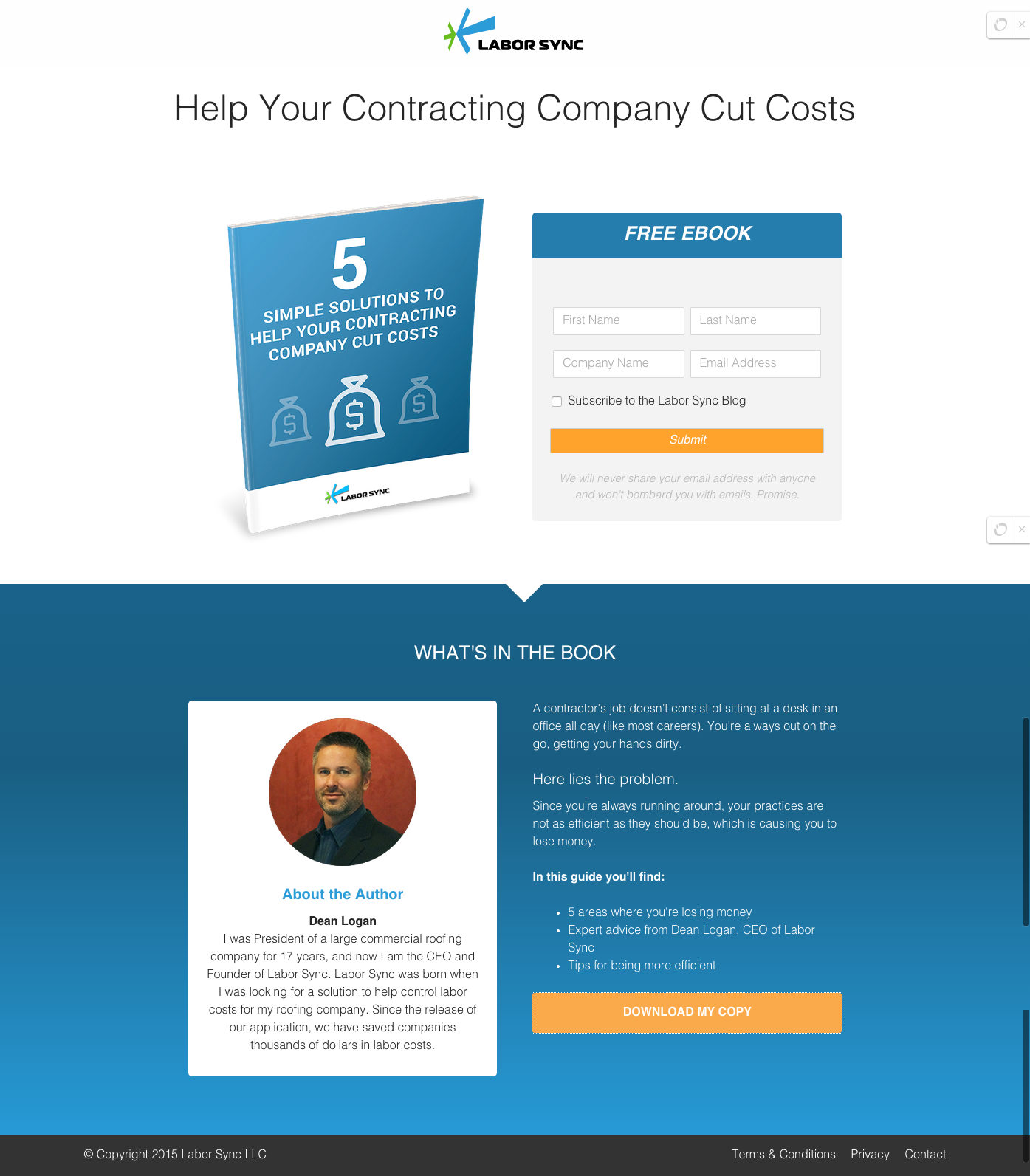
27. LaborSync*

How they got it right:
- Could the header be any more clear? Honestly?
- The form adheres to the "3-5 field" rule of thumb to help lower the barrier to conversion.
- They've included a subscribe checkbox on the form to help grow their subscriber list. For more on how this small inclusion can impact your growth, check out this article from HubSpot.
- The author bio works to establish trust and credibility by including a picture and clearly defining his credentials.
- The warm orange button contrasts nicely against the cool blue background to draw the reader's eye.
*Editor's Note: LaborSync is a former IMPACT client.
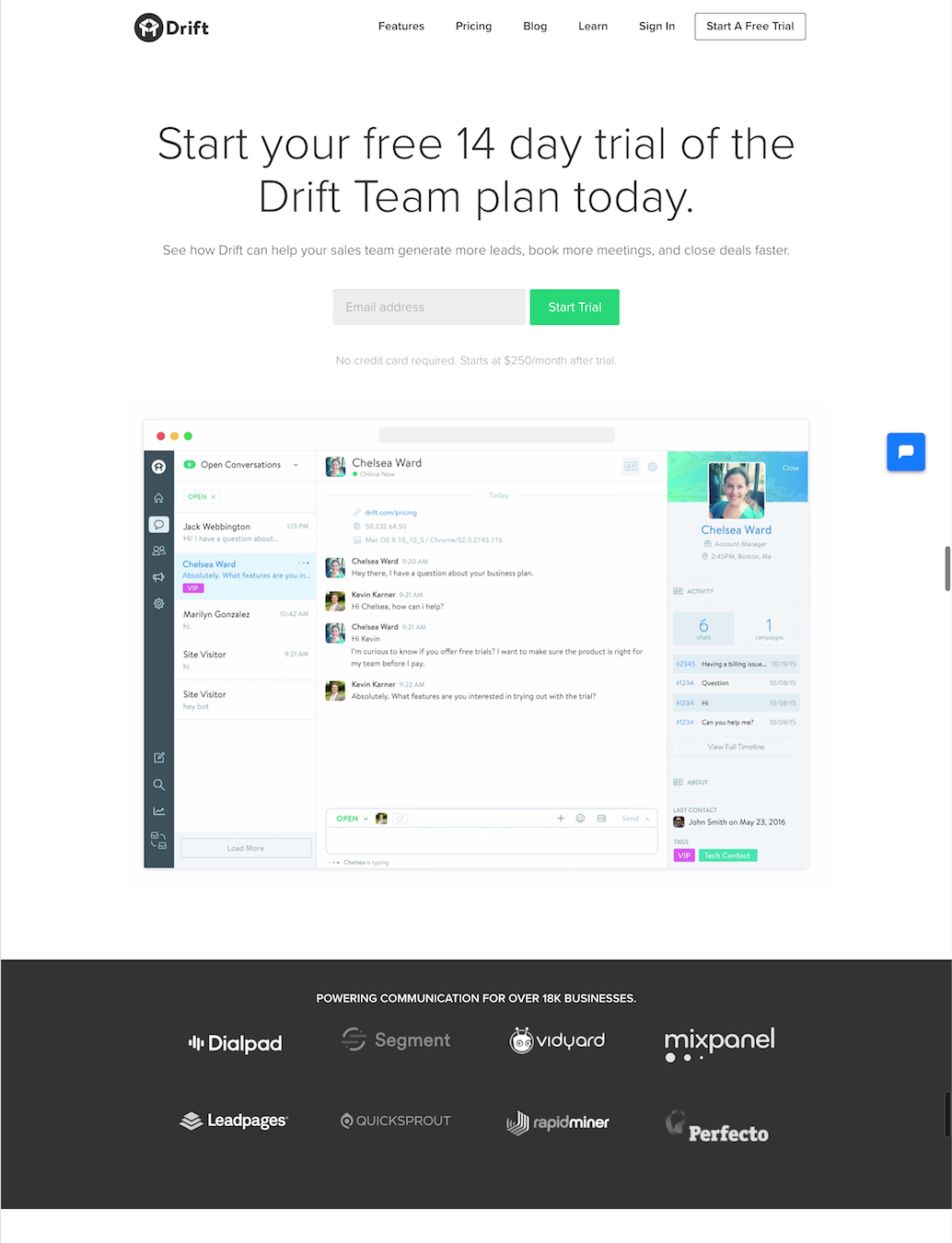
28. Drift

How they got it right:
- Tells you right-of-the-bat their SaaS will help your sales team generate more leads, schedule more meetings or consultations, while also helping you close more deals faster.
- Gives you the opportunity to try before you buy through a 14-day trial
- Includes a testimonial
- Uses their own tool on the page
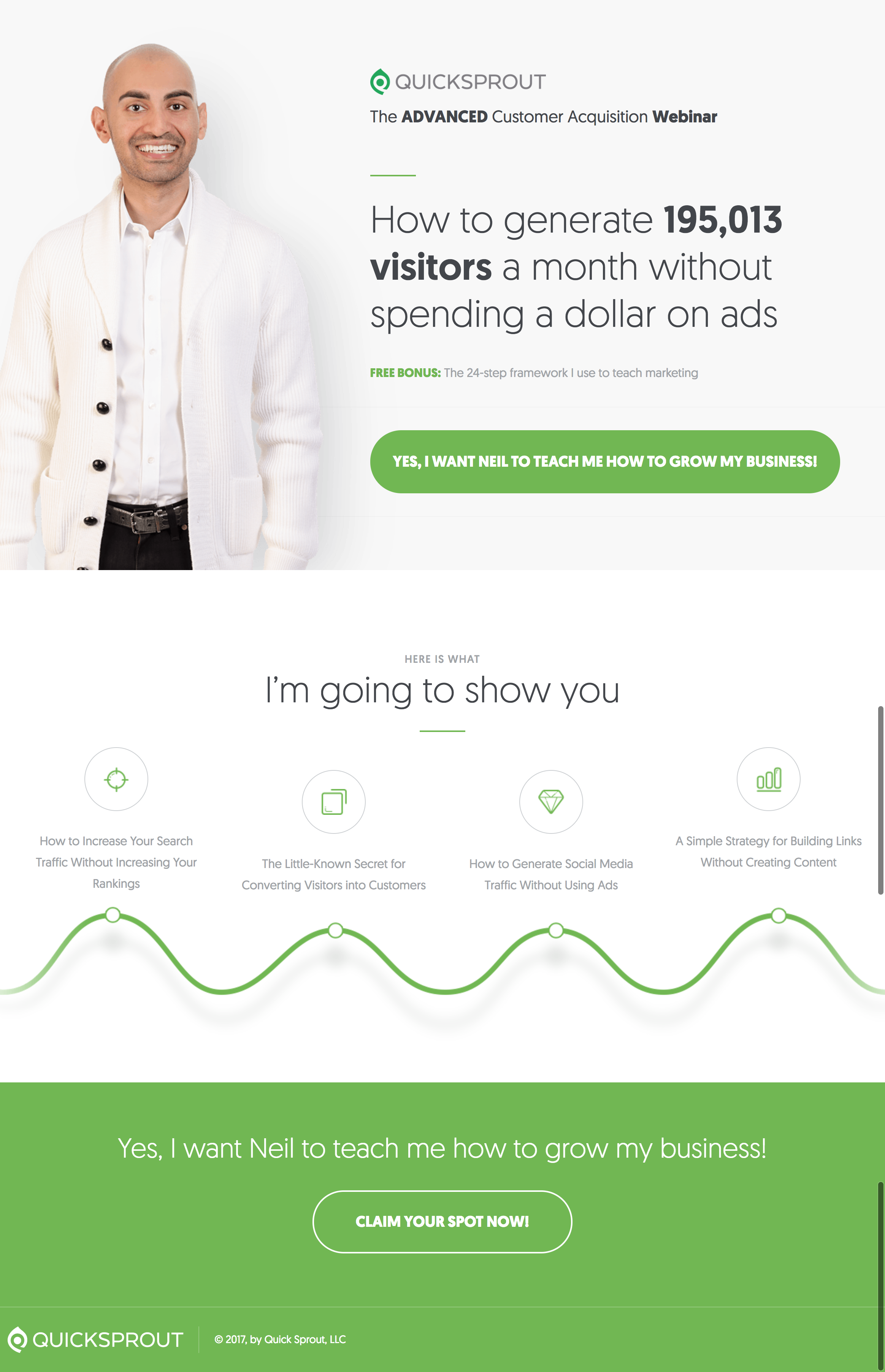
29. Quick Sprout

How they got it right:
- Tell you exactly who is going to teach you (Neil Patel), what he’s going to teach you (how to increase your search traffic, how to generate social traffic without using ads, and link building tactics), and how you can get access to the webinar (filling out the form).
- Makes the webinar feel more intimate and one-on-one with language like“I want Neil to teach me how to grow my business.”
- Short and to the point
30. Unbounce

How they got it right:
- A large image tells you exactly what you’re going to get: An ebook that will help you generate more conversions without increasing your budget.
- Highlights value in quick, easy-to-read way
- Includes social proof in the form of logos of the publications its advice and work has been published.
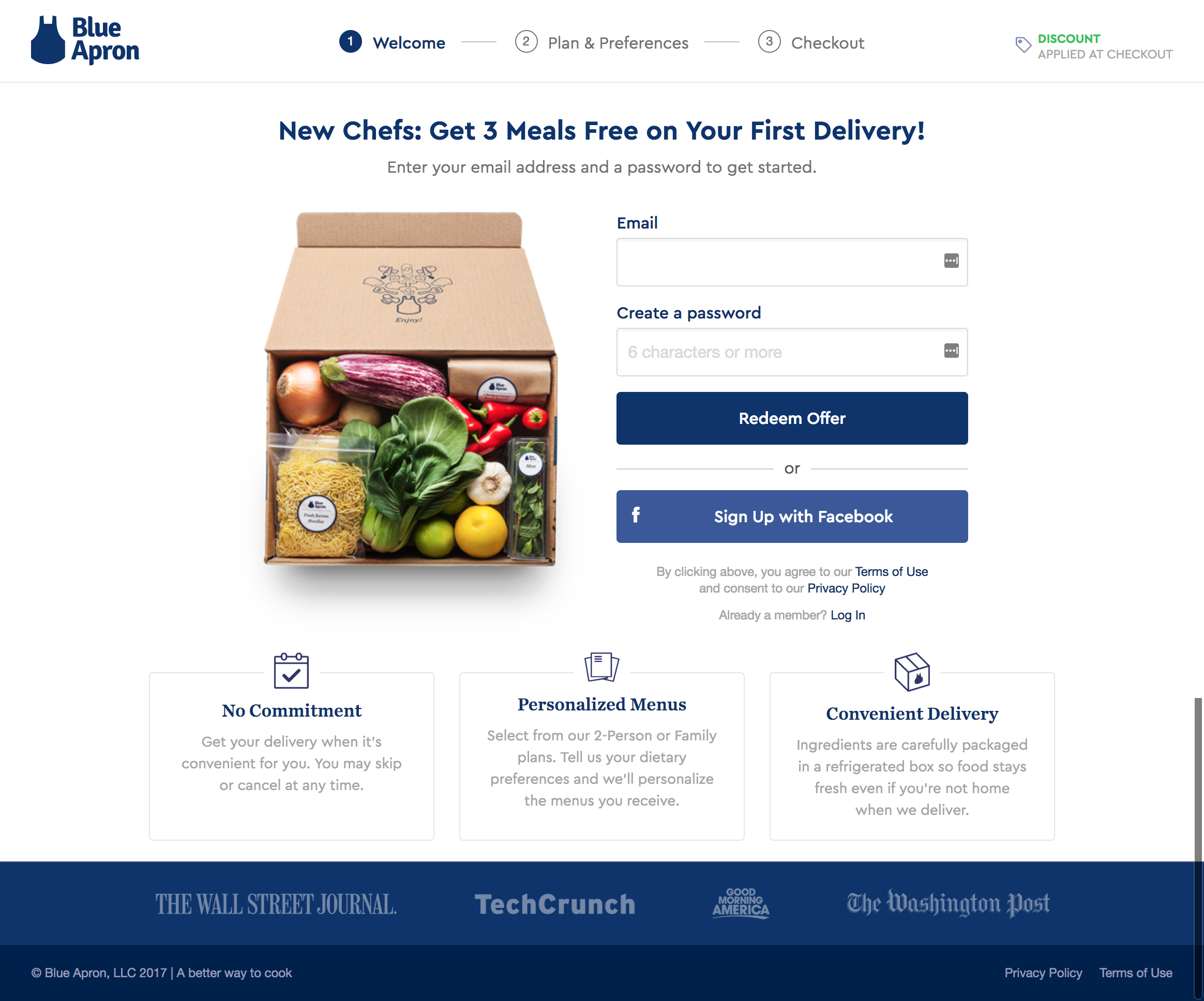
31. Blue Apron

How they got it right:
- Makes signing up look and feel easy with only three simple steps (filling a completion bar at the top)
- Removes friction by assuring you there’s no commitment
- Shows its value with points on personalized menus and convenient delivery.
- Includes social proof in the form of logos
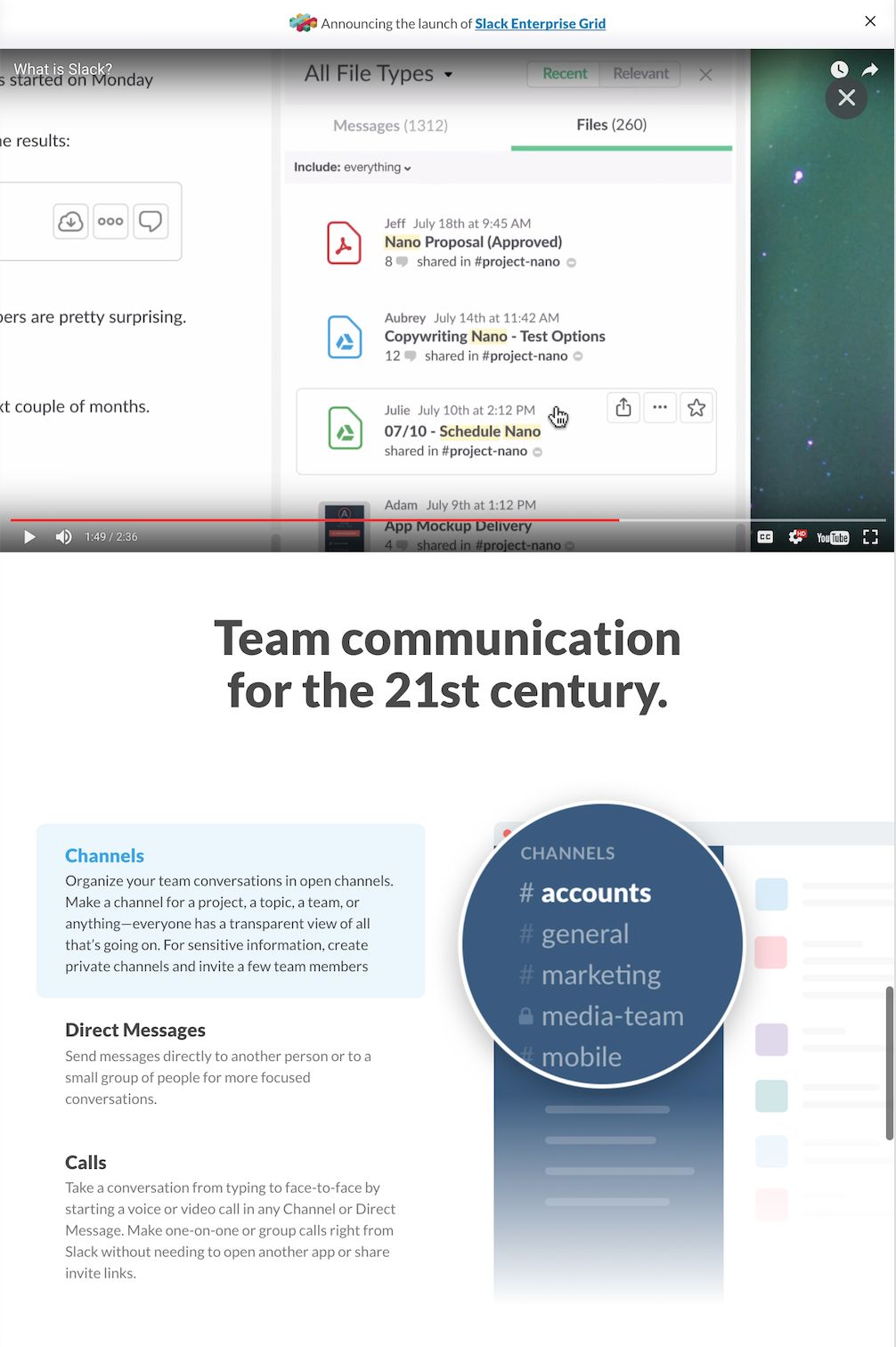
32. Slack

How they got it right:
- Leads with a video in the hero section of the page showing you how simple Slack is.
- Highlights all of its major features
- Includes a compelling, aspirational value proposition
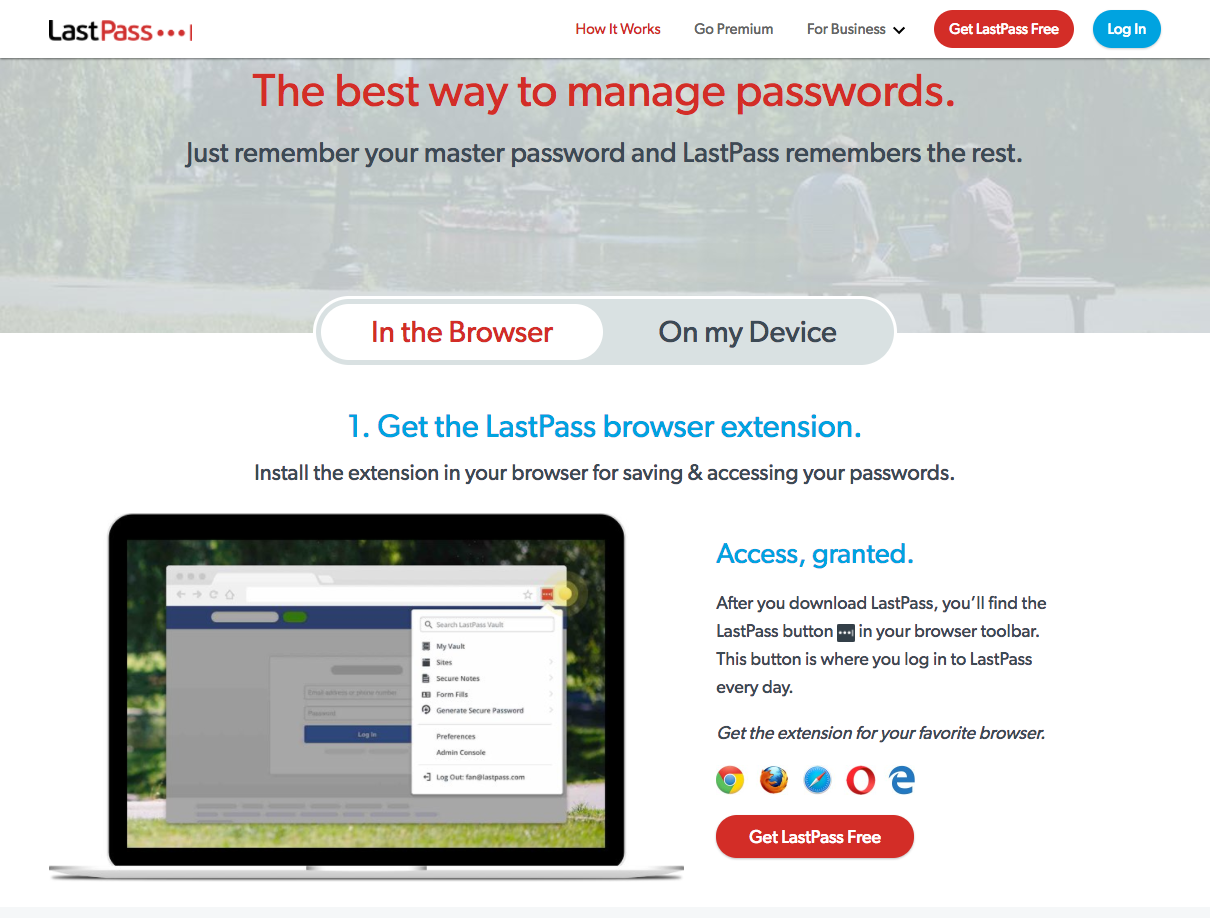
33. LastPass

How they got it right:
- Explains how easy it is to set up and start using it with three simple steps.
- Details the products value using easy to understand icons and clear copy.
- Doesn't include a form, taking an unconventional, less aggressive approach.
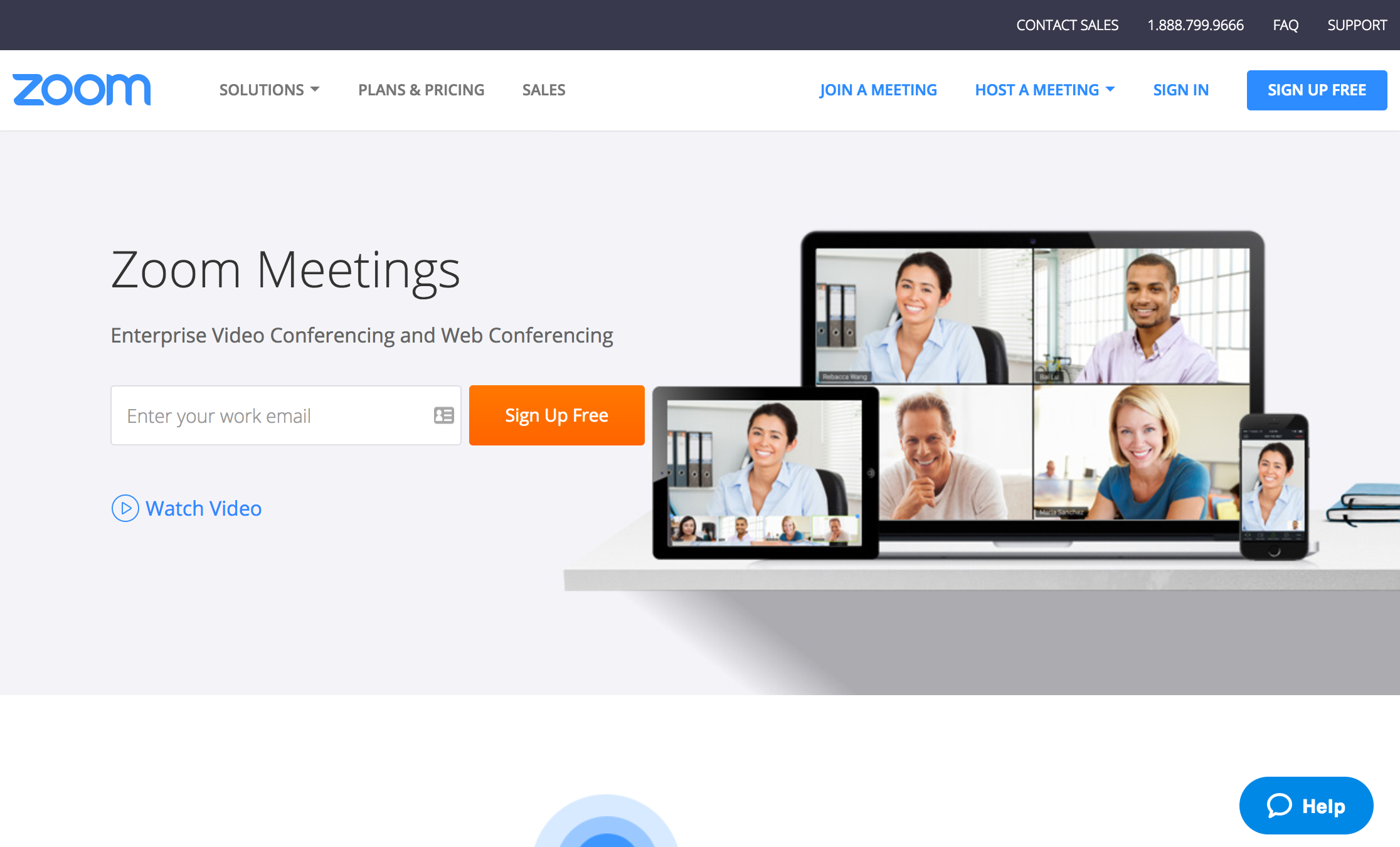
34. Zoom

How they got it right:
- Keeps the form as minimal as possible; only one field to get started.
- Micro-text makes it clear that they only want business email addresses, helping to keep their contact database clean of unqualified leads.
- Leaves no stone unturned about what’s included in their web conferencing system.
- Displays examples of how your screen could look when you’re video conferencing; a big differentiator for Zoom.
- Similar to Drift, Zoom also uses a live chat to help you answer any questions you have while browsing their page.
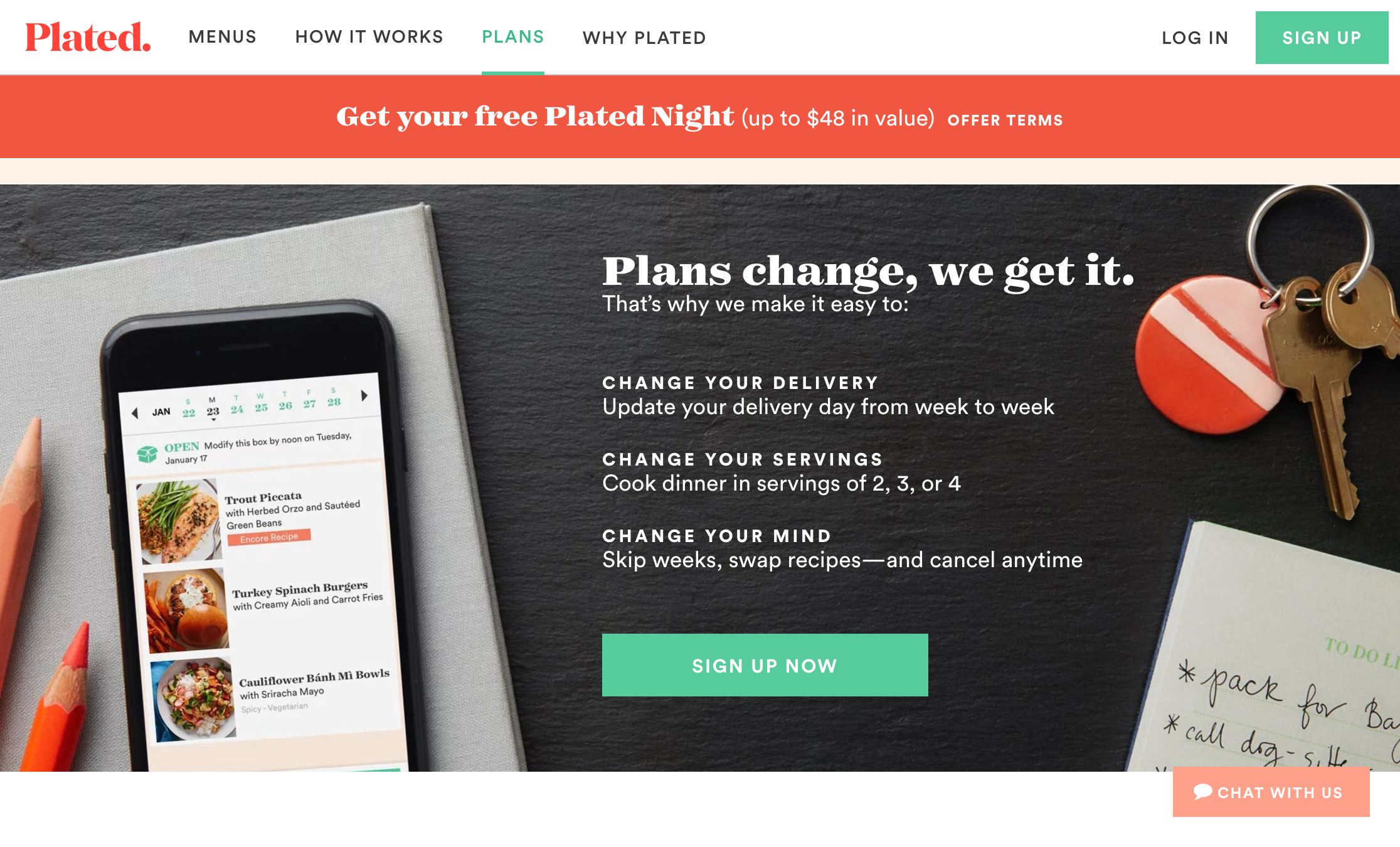
35. Plated

How they got it right:
- Clear highlights their plans.
- Makes it really easy for you to select how many meals you’d like to receive each week.
- Includes testimonials ensure you that what you’re getting will be as tasty as the company claims.
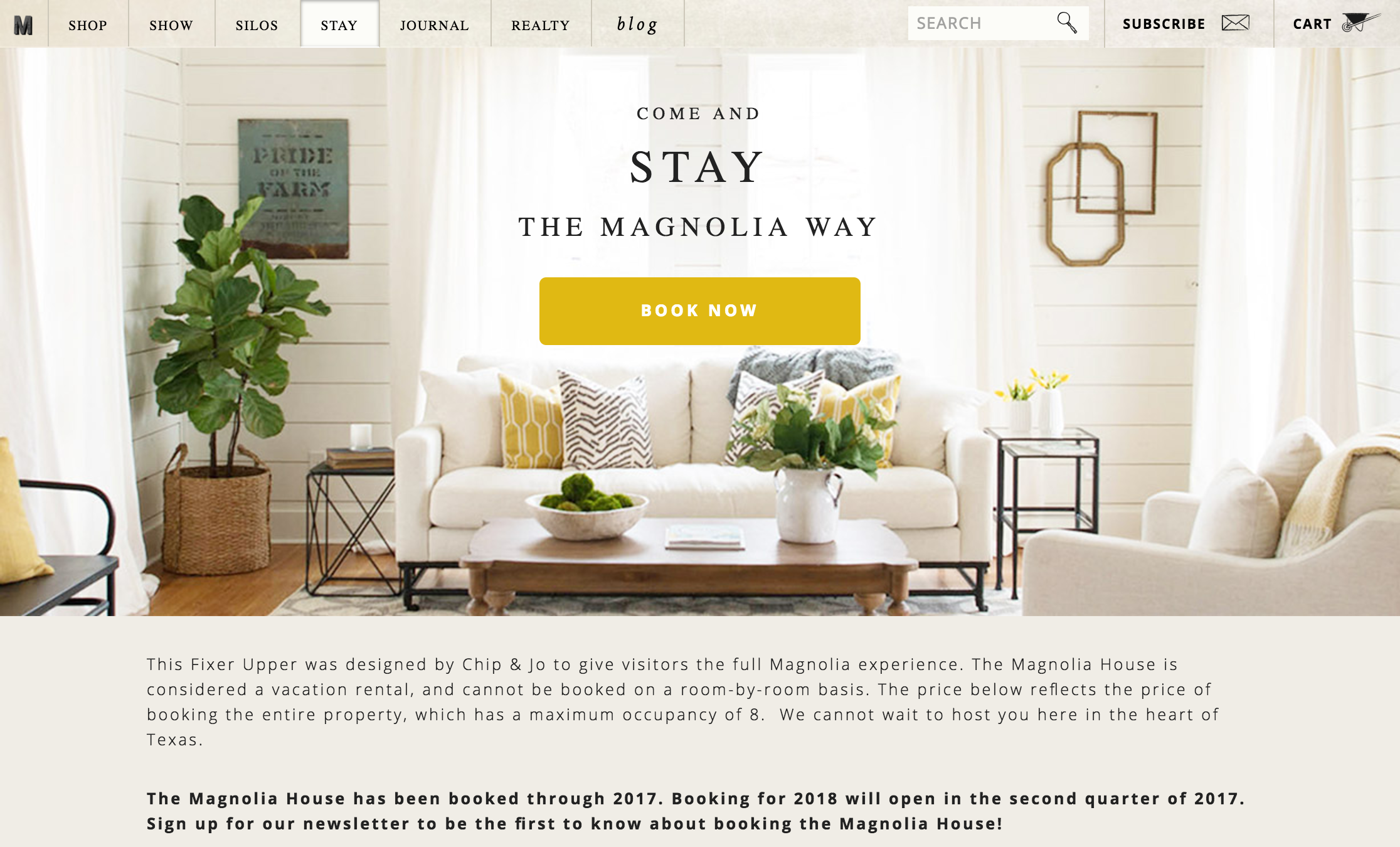
36. Magnolia Market

While a majority of Magnolia Market is a retail space, they also have “The Magnolia Home” where you can stay on vacation.
How they got it right:
- Tells you exactly what dates are available
- Display real, customer-generated photos from their stays that help you realistically picture yourself staying in the home and treating it as your own.
- Makes it easy to book your stay
- Also has a secondary conversion point to subscribe to their newsletter to learn more about the House and Market.
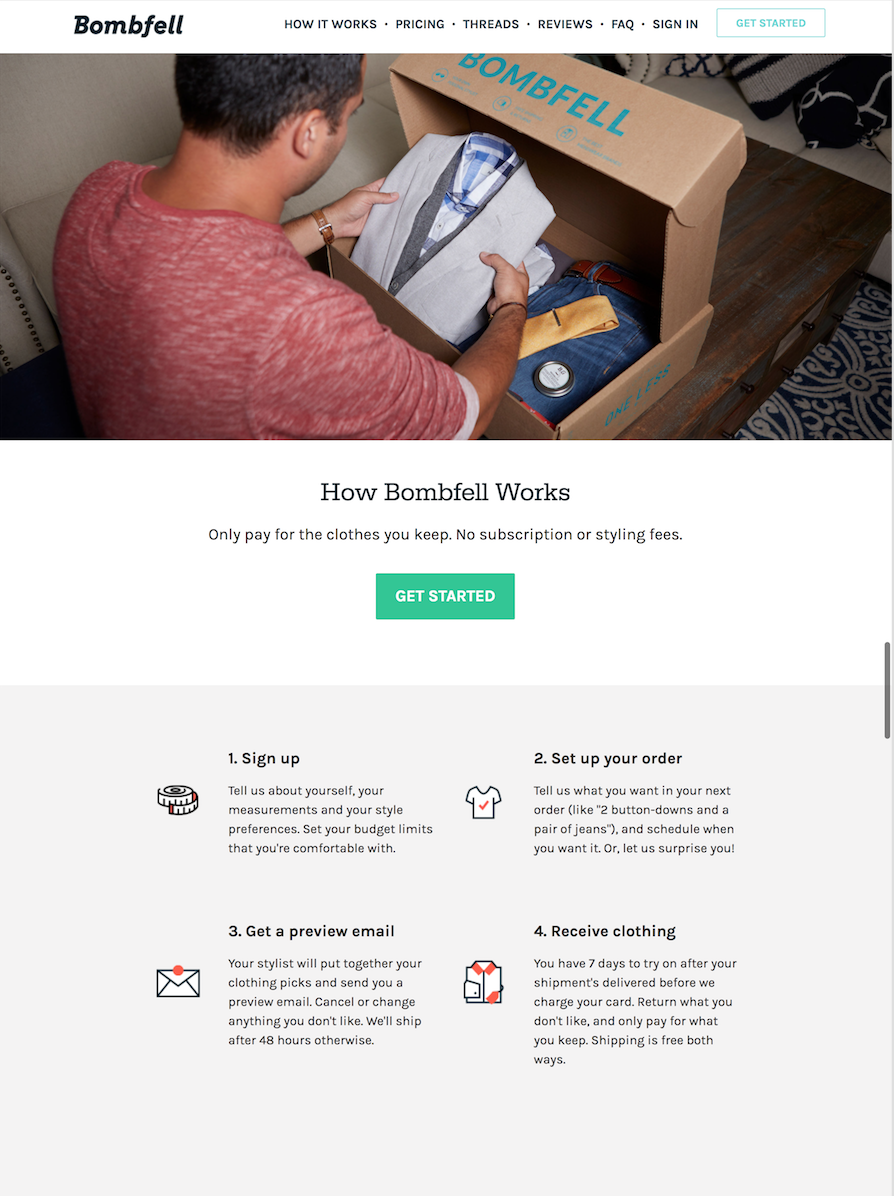
37. Bombfell

Sometimes we all just need a new wardrobe. Bombfell’s landing page takes this idea and makes it part of its big value.
How they got it right:
- Makes process look easy by outlining four simple steps.
- Reduces friction by making it clear you’re only paying for the clothes you like, nothing you don’t and no styling fees.
- Uses real photos showcasing the box you receive and some of the items you might receive as well.
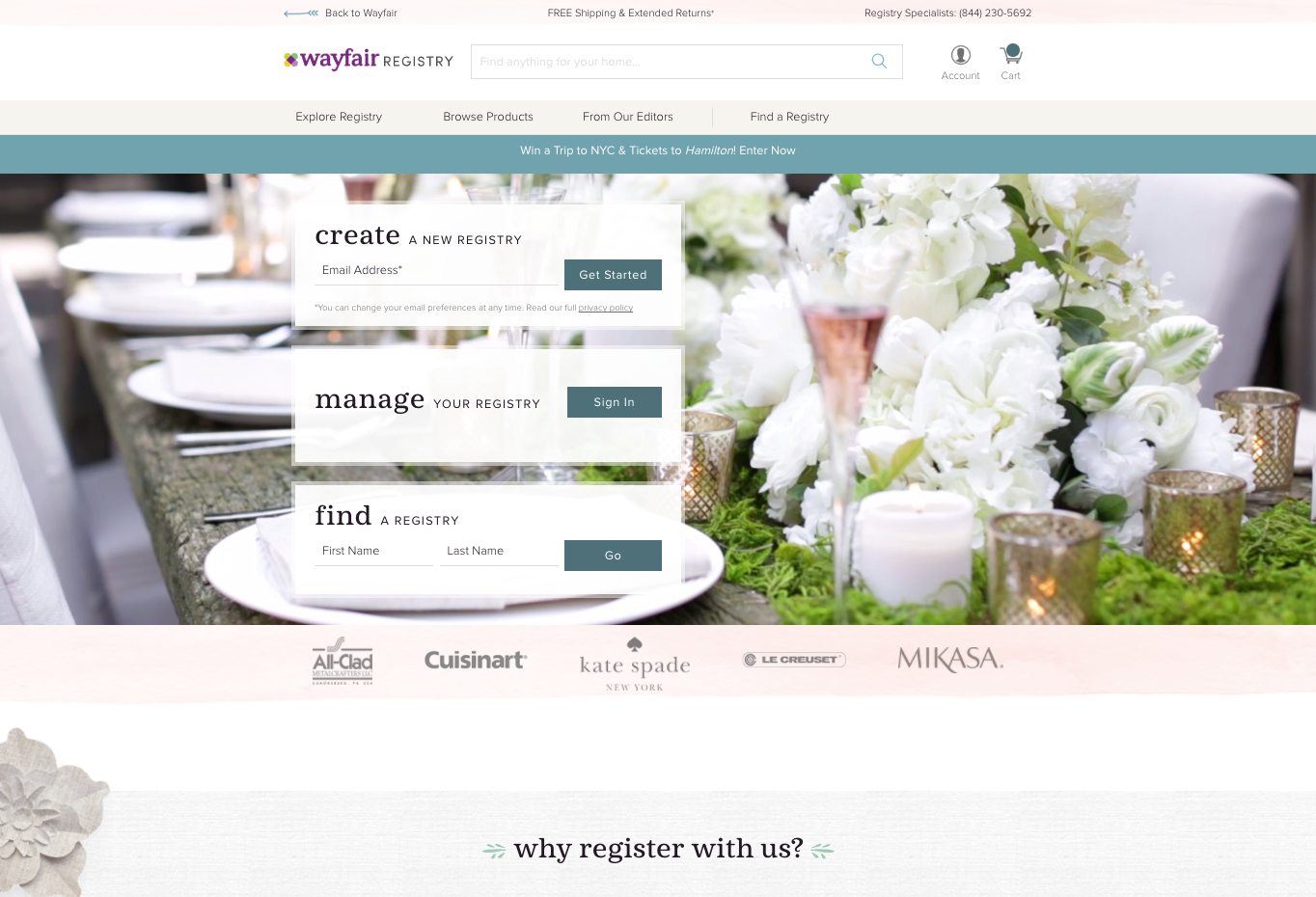
38. Wayfair

Who knew Wayfair had a wedding registry, right?
How they got it right:
- Clearly guides viewer to their next step whether it be getting started, managing an existing registry, or finding a friend's.
- Adds transparency by highlighting brands they’re featuring.
- Logos also act as social proof.
- Tells you exactly why you should consider them over larger, more established options like Macy's or Bed, Bath, and Beyond.
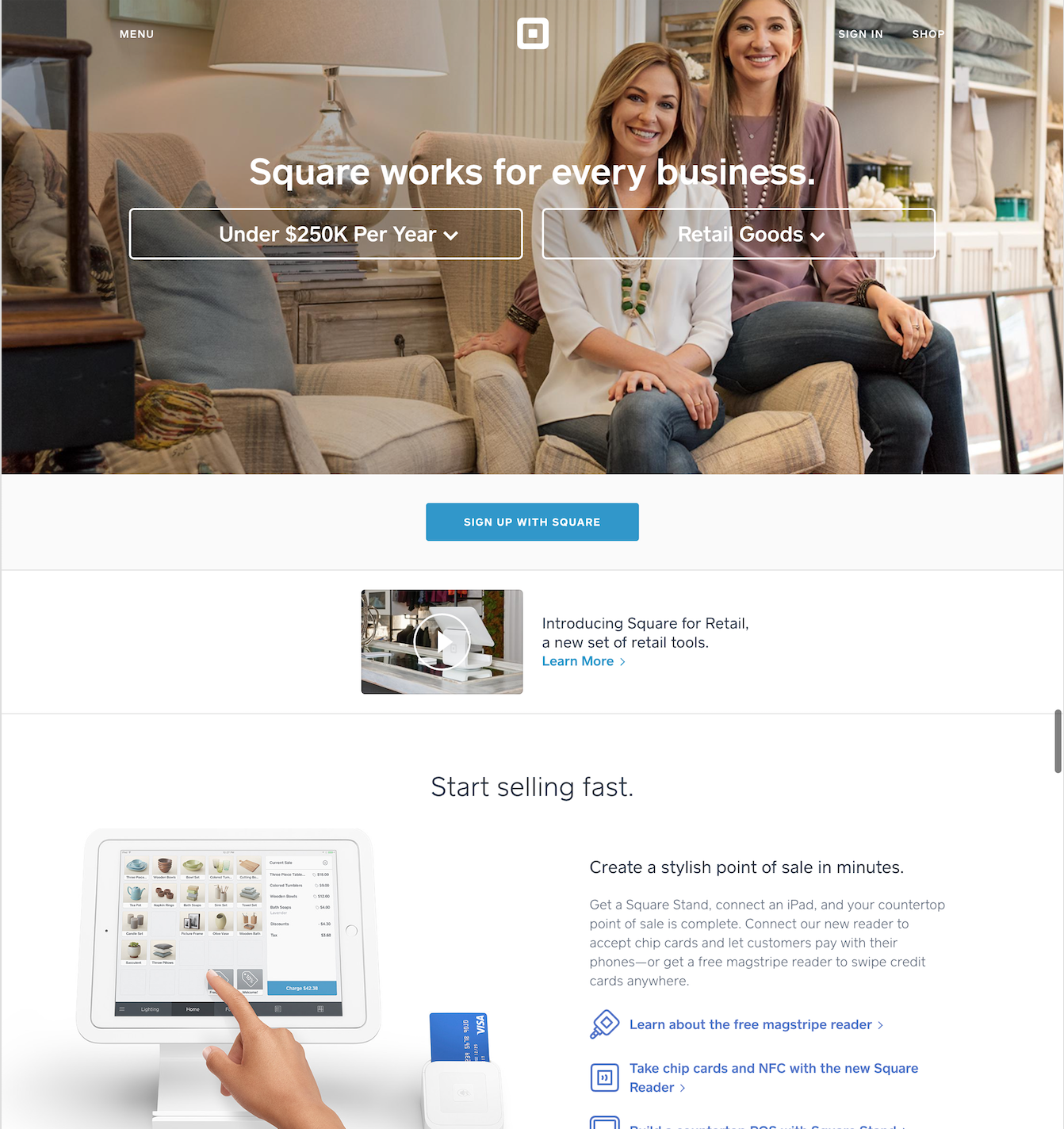
39. Square

Square effectively uses their landing page to get you the information you need to make an informed decision.
How they got it right:
- Incorporates video
- Friendly, relating hero image
- Has visitors self-qualify by picking what type of business they are and whether their revenue is above or under $250,000.
- Page is then personalized to fit your needs.
- Features testimonials from companies similar to the visitor's, making it easy for them to see how your company could be impacted.
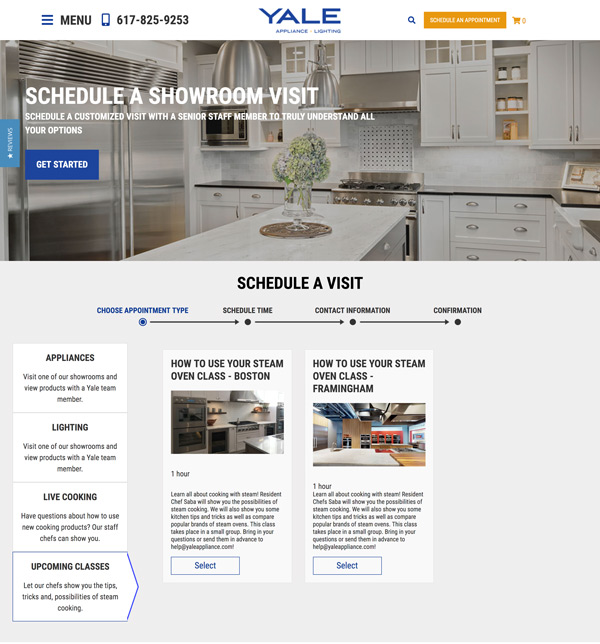
40. Yale Appliance*

How they got it right:
- Uses big, beautiful imagery in the hero to grab your attention
- Incorporates a call-to-action button right into the hero
- Make it easy for the user to self-identify and take the next steps that fit their needs
*Editor's Note: Yale Appliance is a current IMPACT Client.
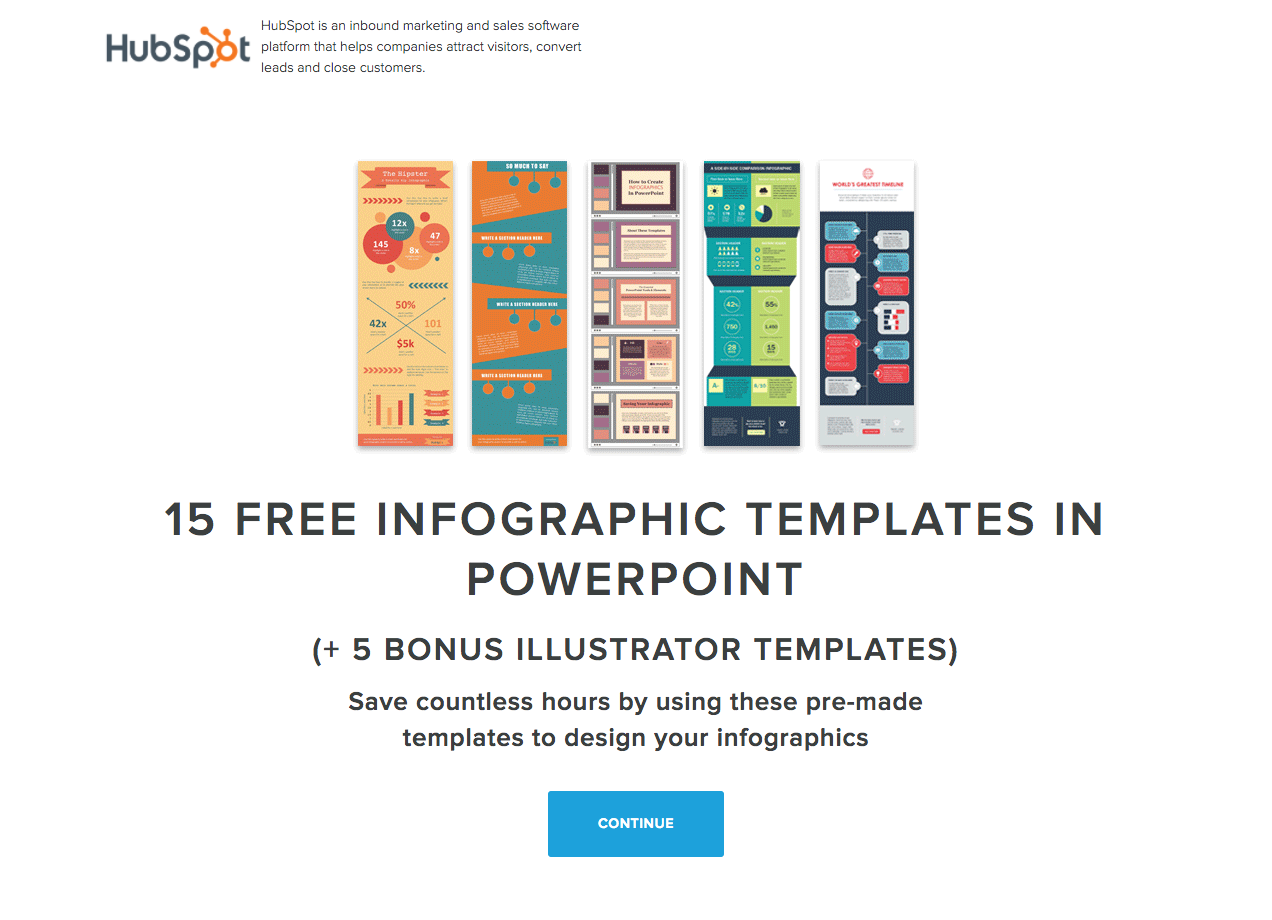
41. HubSpot

No surprise, but HubSpot demonstrates some of the most effective, traditional techniques for a proper landing page in this example.
How they got it right:
- Short and concise
- Tells exactly what you’re getting
- Builds emotional value (“saving countless hours”) with its copy.
- Includes video and image feed that allow you to get a preview of the templates you’re going to receive
- Features a hello bar that allows you to easily access the resource and delivers social proof, saying “join the other 75,000+ companies” that have already downloaded the offer.
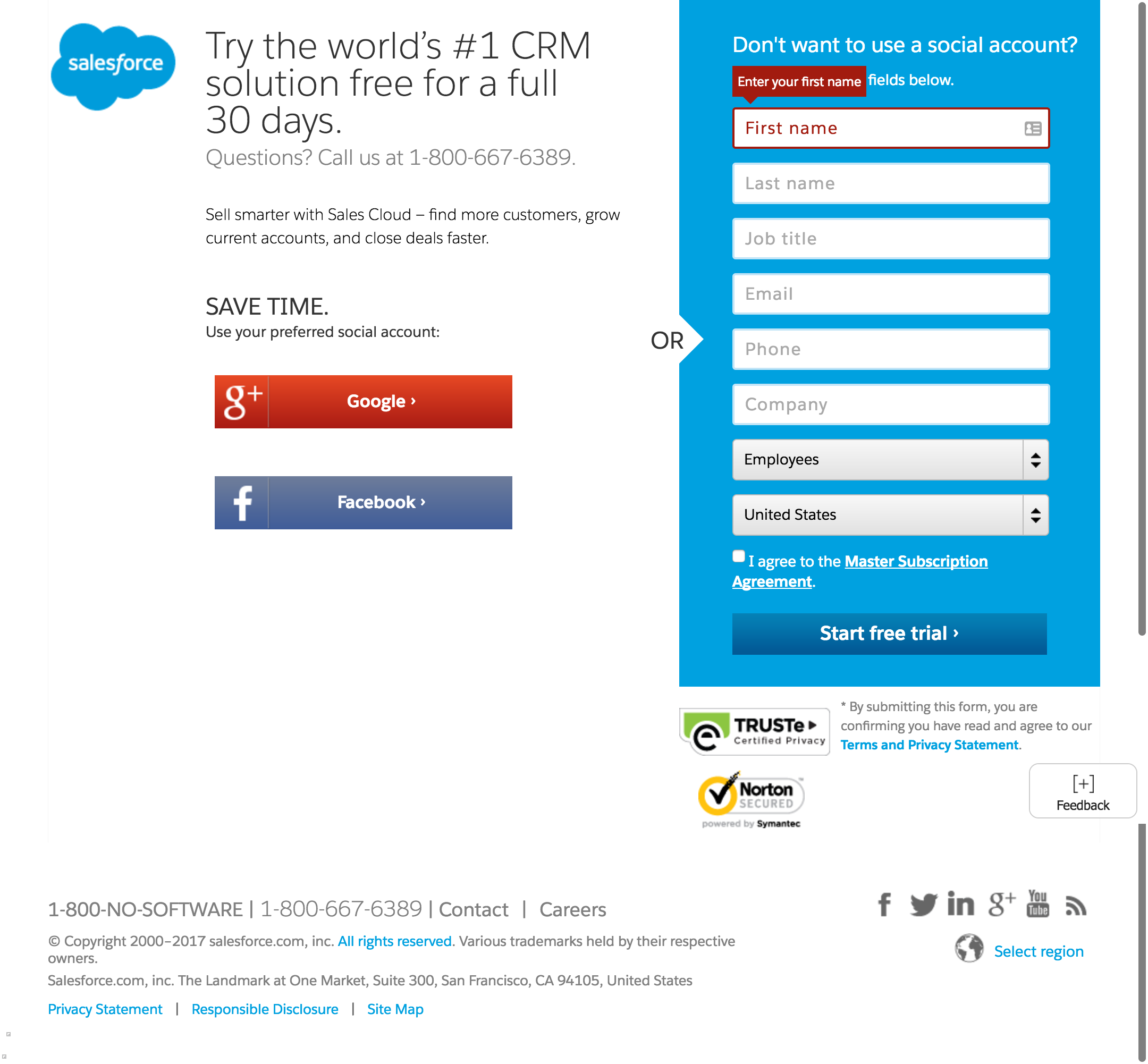
42. Salesforce

How they got it right:
- Short and sweet with content
- Makes offer clear in value proposition
- Incorporates social proof including Norton Security, and copy like "World's #1 CRM"
- Capitalizes on social login to simplify conversion.
- Get link
- X
- Other Apps

Comments
Post a Comment